Making Headings
Let's add a large, bold heading to our webpage with the heading tags:
In the previous lesson you learned things that appear on web pages are enclosed between the opening and closing body tag, that also includes other tags which affect how things look on web pages:
<h1>Learning HTML</h1>
</body>
The number 1 beside the letter h makes the largest heading. Numbers, 2, 3 and 4 will make smaller headings.
Heading tags belong to what are called block tags. These kind of tags don't allow any outside text to line up beside them, you will see the effect in a moment but first let's see how our HTML file is shaping up:
<!DOCTYPE html>
<html>
<head>
<title>My First Webpage</title>
</head>
<h1>Learning HTML</h1> Look Ma, I'm making a webpage!
</body>
</html>
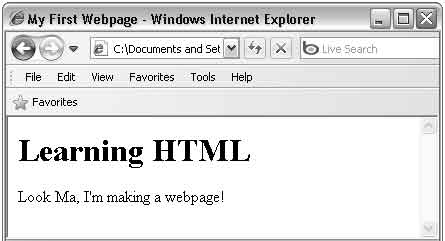
Open your web page and this is what it should look like:

Notice that the text outside the h1 tag is on a separate line. This is what block tags do, they force the stuff they don't enclose to be on a separate line.
Another block tag is the paragraph tag:
Any text put between the opening and closing p tags makes one paragraph.
To start a new line within a paragraph the br tag is needed:
The br tag is one of the few HTML tags which does not have a corresponding closing tag. These kind of tags are called ingle tags. Here is an example of how the br tag can be used in a paragraph:
The result would look like this:
Look Ma,
I'm making a webpage!
Try it out yourself in the HTML file you made and then let's go to lesson 3.

