Optimizing Images For Websites
Reduce File Size For Faster Loading Graphics
People surfing the internet have a short attention span so it is important that graphics load quickly on webpages. Fast loading images also use less bandwidth and take up less disk space on the web server. The key to quick loading pictures is to lower their file size. For example, a picture with a 25kb file size will load faster than one with a 100kb file size (kb stands for kilobyte).
Ideally a picture on a webpage should have a file size of no more than 50kb, if there are more pictures on the webpage, the file size of each should be even lower. And if the image is a componant of the page's design such as a button or background, the file size should be kept under 10kb.
There are several ways to check a graphic's file size, if you are on Windows you can simply hover your mouse over the image file and a bubble will appear containing the image's info, or right click on the file and choose Properties from the pop up menu.
Reducing images' file size requires a graphics program with optimizing capabilities, I use either Paint Shop Pro or Photoshop Elements to prepare my graphics for use on webpages. If you have neither, there are free software and online services that optimize graphics too.
Selecting Proper Format
Because reducing a graphics's file size compresses the image, it results in a poorer quality picture. How much an image can be compressed while still looking good depends on the type of image it is and the format the compressed image will be saved in. For instance graphics with solid blocks of color will look better in gif format than jpg format when reduced in file size:

gif
4kb

jpg
4kb
As you can see the jpg cartoon is showing some deterioration while its gif counterpart isn't even though both have been reduced to the same file size.
On the other hand pictures with subtle color variations such as photos look better when saved in jpg format than they would if saved as gif with the same amount of compression:

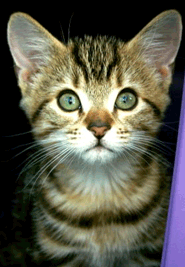
jpg
10kb

gif
10kb

gif
32kb
You can see the quality of the gif photo on the far right is about the same as the jpg photo but at a much bigger file size. When it was reduced to the same file size as the jpg it lost quite a bit of color detail. This demonstrates the importance of saving in the format that will get the most compression with the least amount of picture deterioration.
If you are unsure which format to use, save in both gif and jpg to see which will get you the best result.
Don't Lose Your Original Image
When saving your optimized graphics, keep a copy of the original picture because once the file size has been reduced it cannot be restored. In fact it is good practice to save the original in a lossless (no loss of picture quality) format such as png so that the quality of your original picture will be retained and it will also prevent the optimized image from accidentally overiding the original if you give it the same file name.
